[Chrome] Create linkでリンクや引用文作成の効率を高める
スポンサーリンク
「Create link」は閲覧中のサイトへのリンクや引用文などを、設定した形式で作成するGoogle Chromeのエクステンションです。Webサイトの紹介や引用文作成の効率を飛躍的に高めてくれる機能拡張です。
以下、具体的な使用方法と使用例を紹介しています。
基本的な使い方
こちらのリンク先からCreate Linkをインストールします。インストールするとツールバーにCreate Linkのアイコンが表示されるようになります。
![]()
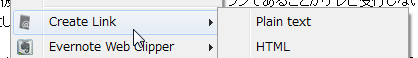
また、右クリックでもCreate Linkが呼び出せるようになります。

初期状態ではPlane textとHTMLの2項目が用意されています。Plane textを選ぶと「閲覧中のサイトのタイトル」と「閲覧中のサイトのURL」がコピーされます。HTMLを選ぶと閲覧中のサイトタイトルへのリンクhtmlがコピーされます。
例えば、Yahoo!ジャパンのトップページを見ているときにCreate LinkのHTMLを選ぶと、「<a href="http://www.yahoo.co.jp/">Yahoo! JAPAN</a>」というhtmlがコピーされているというわけです。
このコピー内容は自分で設定可能ですので、様々な設定をあらかじめ行なっておくことで、ブログ執筆などを非常に効率良く行えるようになります。
独自設定の方法
Create Linkはいくつかのタグが用意されており、これらを使うことでコピーできる文字列を細かくカスタマイズすることができます。以下、Create Linkで独自の設定を行う方法を解説しています。
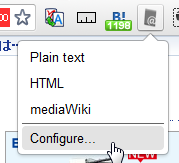
まず、ツールバー上のCreate Linkアイコンをクリックし「Configure…」を選びます。

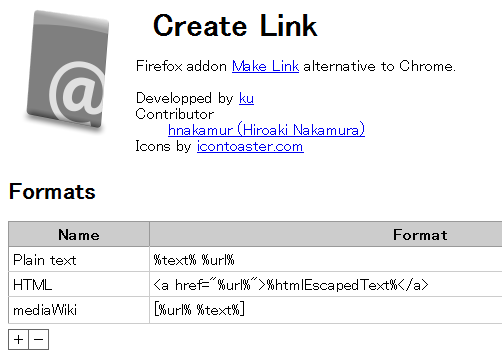
Create Linkの設定画面が開きます。

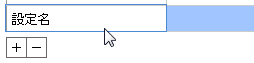
「+」ボタンをクリックすると入力欄が表れますので、左端に設定名を入れます。

次に、中央の列に作成したい文字列を入力します。例えば、選択中の文字列の引用文を作りたい場合、以下の設定になります。
<blockquote cite='%url%'>%text% <br><a href='%url%'>%title%から引用</a></blockquote>
これで、Create Linkの項目に「引用」という項目が表れます。

実際に引用したい部分を選択した状態で、「引用」をクリックすると以下のhtmlがコピーされます。
<blockquote cite='閲覧中サイトへのURL'>引用文 <br><a href='閲覧中サイトへのURL'>閲覧中サイトのタイトル</a></blockquote>
この方法で、アマゾンアフィリエイトリンクを作成することもできます。設定は以下のとおりです。
<a href='http://www.amazon.co.jp/o/ASIN/%text%/アソシエイトID/ref=nosim/'>%title%</a>
アソシエイトIDの部分は自分のものを入れて下さい。ASINコードを選択状態でCreate Linkを使うと、わずかなステップでアマゾンのアフィリエイトリンクを作成できます。
スポンサーリンク
Chromeカテゴリーの投稿
- [Chrome] 右クリックでURLやEXIFなどの画像情報を見ることができる拡張機能「Image Propaties Context Menu」
- [Chrome] 指定タブを指定時間毎にリロードするエクステンション「Easy Auto Refresh」
- 右クリック禁止サイトに対応するChrome拡張
- [Chrome] ショートカット登録でアドレスバー検索をより便利に
- ページへのツイッターのコメントを見るChromeエクステンション「Tweets Counter for Twitter」
- Chromeのブラウザサイズを1クリックで調整するエクステンション「Resolution Test」
- ChromeでUser Agent偽装を手軽に行うエクステンション