シンタックスハイライター「Google Code Prettify」のカスタマイズ
スポンサーリンク
このブログではシンタックスハイライターに「Google Code Prettify」をカスタマイズして利用しています。
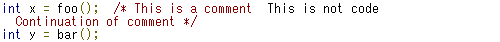
- デフォルト

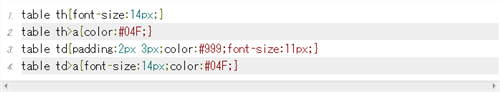
- カスタマイズ後

デフォルトのCode Prettifyは行番号の表示もなく背景色のストライプ表示もないそっけないものですが、これを行番号が毎行表示されるようにし、1行が長い場合の対応にスクロールバーが表示されるようにしています。
改造はすべてCSSで行なっています。以下はデフォルトのスタイルに施した変更内容です。なお、行番号を表示する際のタグの書き方は<pre class='prettyprint linenums:1'>となります。
.pln{color:#000}
@media screen{
.str{color:#080}
.kwd{color:#008}
.com{color:#800}
.typ{color:#606}
.lit{color:#066}
.pun, .opn, .clo{color:#660}
.tag{color:#008}
.atn{color:#606}
.atv{color:#080}
.dec, .var{color:#606} .fun{color:red}
}
@media print,projection{
.str{color:#060}
.kwd{color:#006;font-weight:bold}
.com{color:#600;font-style:italic}
.typ{color:#404;font-weight:bold}
.lit{color:#044}
.pun, .opn, .clo{color:#440}
.tag{color:#006;font-weight:bold}
.atn{color:#404}
.atv{color:#060}
}
/*水平スクロールバーを表示させるためoverflow-x: scrollを追加*/
pre.prettyprint{padding:2px;border:1px solid #888;overflow-x: scroll;}
/*行番号をグレーの斜体にするため、font-size以下を追加*/
ol.linenums{margin-top:0;margin-bottom:0;font-size:12px;font-style:italic;color:#999;}
/*コード本体の字体を再設定*/
ol.linenums span{font-style:normal;font-size:16px;line-height:1.5em;}
/*
行番号を表示させるために以下の部分を削除
li.L0, li.L1, li.L2, li.L3, li.L5, li.L6, li.L7, li.L8{list-style-type:none}
*/
li.L1, li.L3, li.L5, li.L7, li.L9{background:#eee}
スポンサーリンク
JavaScriptカテゴリーの投稿
- [Gmaps.js] 地図をドラッグした後の中心座標を取得する
- [jQuery] 文字列が含まれているかどうかの判定
- 圧縮後のJavaScriptやHtmlを元に戻すWebサービス
- Google Code Prettify導入が超絶簡単になっていた
- [JavaScript] 全角を2、半角を1と数えるコード
- [JavaScript] 指定範囲内の整数からランダムな値を得る
- [JavaScript] sort()メソッドによる配列の並び替え
- [JavaScript] オブジェクトにプロパティを追加
- [JS] 正規表現の特殊文字を置換するJavaScript版preg_quote()
- [JS][jQuery] 要素の存在を確認する6通りのコードと実行速度