Google製シンタックスハイライターgoogle-code-prettifyを導入する
スポンサーリンク
このページの内容は古くなっています。こちらにGoogle Code Prettify導入についてまとめた新しいページがあります。
前のエントリで、シンタックスハイライターにgoogle-code-prettifyではなくSyntaxHighlighterを選んだのは、SyntaxHighlighterには行番号が表示されるからだと書いたのですが、後からgoogle-code-prettifyにも行番号は表示されることに気づきました。
まあ、5行ごとにしか表示されないのですが、表示されることには変わりがありません。それと、google-code-prettifyには、行番号の初期値を指定できるという、SyntaxHighlighterには無い機能があります。また、google-code-prettifyはハイライト表示する言語を指定する必要がありません。さらには、preタグの中に複数種類の言語が書かれていても問題なくハイライト処理を行ってくれます。
ということなので、SyntaxHighlighterに勝るとも劣らない魅力を持ったgoogle-code-prettifyの使い方についても記しておきます。
導入
ここから最新版をダウンロードし、解凍して出てくるprettifyフォルダをサーバーにアップロードします。
中身はjsファイルがたくさん入っていますが、読み込むのはprettify.jsとprettify.cssだけです。<pre>タグのclassをprettyprintとします。最後にprettyPrint();を実行すればソースがハイライトされます。
<head>
<link rel='stylesheet' type="text/css" href='prettify/prettify.css'>
<script type='text/javascript' src='prettify/prettify.js'></script>
<script type='text/javascript'>
jQuery(function($){
prettyPrint();
});
</script>
</head>
<pre class='prettyprint'>
<?php
//code
function foo(){
echo "bar";
}
?>
</pre>
SyntaxHighlighterと異なり、ハイライトさせる言語をいちいち指定しなくても良いのは魅力的ですね。
行番号の表示などの指定
classにlinenumsを付け加えると行番号を表示します。
<pre class='prettyprint linenums'>
<head>
<link rel='stylesheet' type="text/css" href='prettify/prettify.css'>
<script type='text/javascript' src='prettify/prettify.js'></script>
<script type='text/javascript'>
jQuery(function($){
prettyPrint();
});
</script>
</head>
</pre>
任意の行番号から開始させたいときはlinenums:numにします。
<pre class='prettyprint linenums:100'>
<head>
<link rel='stylesheet' type="text/css" href='prettify/prettify.css'>
<script type='text/javascript' src='prettify/prettify.js'></script>
<script type='text/javascript'>
jQuery(function($){
prettyPrint();
});
</script>
</head>
</pre>
行番号を明示的に表示させない場合はlinenums:noneとします。
<pre class='prettyprint linenums:none'>
<head>
<link rel='stylesheet' type="text/css" href='prettify/prettify.css'>
<script type='text/javascript' src='prettify/prettify.js'></script>
<script type='text/javascript'>
jQuery(function($){
prettyPrint();
});
</script>
</head>
</pre>
spanタグのclassをnocodeにして囲むと、その部分はハイライトしません。
<pre class='prettyprint'>
<head>
<span class='nocode'>
<link rel='stylesheet' type="text/css" href='prettify/prettify.css'>
<script type='text/javascript' src='prettify/prettify.js'></script>
<script type='text/javascript'>
jQuery(function($){
prettyPrint();
});
</script>
</span>
</head>
</pre>
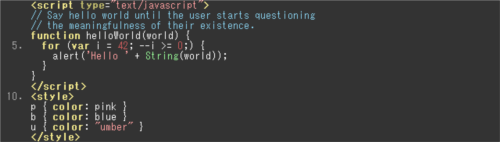
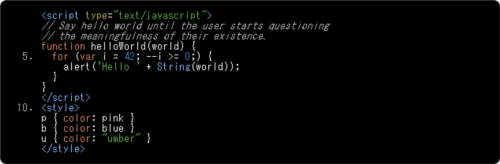
テーマを変更することもできます。cssはサンプル画像のリンク先にあります。
スポンサーリンク
JavaScriptカテゴリーの投稿
- [Gmaps.js] 地図をドラッグした後の中心座標を取得する
- [jQuery] 文字列が含まれているかどうかの判定
- 圧縮後のJavaScriptやHtmlを元に戻すWebサービス
- Google Code Prettify導入が超絶簡単になっていた
- [JavaScript] 全角を2、半角を1と数えるコード
- [JavaScript] 指定範囲内の整数からランダムな値を得る
- [JavaScript] sort()メソッドによる配列の並び替え
- シンタックスハイライター「Google Code Prettify」のカスタマイズ
- [JavaScript] オブジェクトにプロパティを追加
- [JS] 正規表現の特殊文字を置換するJavaScript版preg_quote()