[html5] Chromeに<input type=’date’>実装される
スポンサーリンク
Google Chromeにhtml5から導入される属性dateが実装されていました。
date属性は入力欄を年月日のみ受け付けるようにするものです。

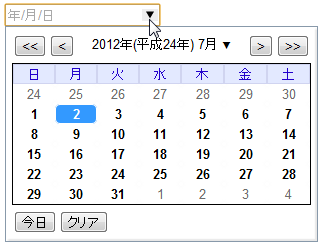
ご覧のように、インプット欄をクリックするとカレンダーが表示されるようになっています。日付をクリックすると、インプットフィールドにその日付が挿入されます。ボタン類はすべて有効です。
htmlコードは以下の通りです。
<input type='date'>
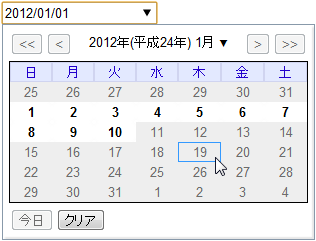
valueを設定することで初期表示が、maxとminで期間が指定可能です。
-
<input type="date" value='2012-01-01' max='2012-01-10' min='2012-01-01'>

- maxとminを指定すると選択可能な部分にだけハイライトが当たりました。
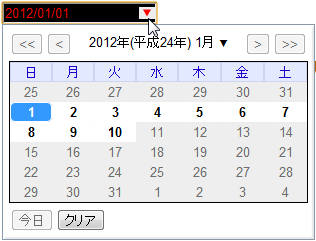
気になるスタイルの変更ですが、残念ながらカレンダー部分のスタイルの指定などはまだできないようです。フォントカラーを赤にして、背景を黒にしてみましたが、カレンダーのスタイルは元のままです。
<style type="text/css">
#calendar{color:#F00;background:#000;}
</style>
<input id='calendar' type="date" value='2012-01-01'>

そもそもFirefoxやOperaもまだdate属性に対応していないので、一般サイトに導入するのは時期尚早です。とはいえ、個人的に使う分にはたいへん便利です。スタイルシートでデザインを変更したり、JavaScriptによる制御が可能になる日が楽しみです。
スポンサーリンク