[jQuery] rowspanを持つtableで行の表示・非表示を切り替える
スポンサーリンク
rowspanの設定された行を持つテーブルで、rowspanのない行を非表示にするとどうなるでしょうか?
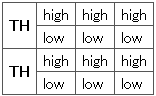
上の表は奇数行の1列目にrowspan=”2″が設定されています。この状態で偶数行を非表示にすると、下のように表示が崩れてしまいます。
こうした複雑な表で、行の表示・非表示を切り替えるには、rowspanを持たない行を非表示にすると同時に、非表示になった行に関連するrowspanを無効にする処理が必要となります。
rowspanを野放図に使ってあちらこちらに他と結合したセルのある表を作っていけばキリがありません。さすがにそうした表で行の表示切替が必要となるケースは少ないと思われます。
ここでは、上で例に上げたような、rowspanを使った中ではシンプルな表で行の切り替えを行ってみます。
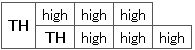
rowspanが設定されているのはtbodyタグ内の奇数行1列目のthタグとし、奇数行の列最後尾にボタンを設け、クリックで偶数行を非表示にします。
| TH | high | high | high | |
|---|---|---|---|---|
| low | low | low | ||
| TH | high | high | high | |
| low | low | low |
コードは以下の通りです。
<table id='target'>
<tbody>
<tr class='high'>
<th rowspan='2'>TH</th>
<td>high</td>
<td>high</td>
<td>high</td>
<td><button>hide</button></td>
</tr>
<tr class='low'>
<td>low</td>
<td>low</td>
<td>low</td>
<td></td>
</tr>
<tr class='high'>
<th rowspan='2'>TH</th>
<td>high</td>
<td>high</td>
<td>high</td>
<td><button>hide</button></td>
</tr>
<tr class='low'>
<td>low</td>
<td>low</td>
<td>low</td>
<td></td>
</tr>
</tbody>
</table>
<script>
$("#target td>button").click(function(){
var tr = $(this).parents("tr");
//切り替え対象行判定
var num = $("#target tbody>tr").index( tr ) + 1;
//クリックされた行のrowspanを取得
var rowspan = tr.children("th").attr("rowspan");
if( rowspan == 2 ){
$("#target tbody>tr:eq("+num+")").hide();
tr.children("th").attr("rowspan", 1);//下段を非表示にする際はrowspanを1に
}else{
$("#target tbody>tr:eq("+num+")").show();
tr.children("th").attr("rowspan", 2);//下段を表示する際は2に戻す
}
});
</script>
いろいろなやり方があると思いますが、ここではrowspanを1に変えることで対応しました。
スポンサーリンク
jQueryカテゴリーの投稿
- [jQuery] $.ajaxのコールバック関数にcontextで値を渡す
- [jQuery] 文字列が含まれているかどうかの判定
- [jQuery] find()とchildren()の使い分け
- jQueryとPHPでAJAX通信を行う
- [jQuery] $('form').change()でフォーム全体の変更を監視する
- [jQuery] 属性が存在するかどうかチェックするコード
- [JS][jQuery] 要素の存在を確認する6通りのコードと実行速度
- [jQuery] tableの内容を取得する
- [jQuery] clone()で操作対象のエレメントを元の位置に保つ
- [jQuery] index()でクリックされたhtml要素が何番目の要素かを知る